Your How to make a header not faded images are available in this site. How to make a header not faded are a topic that is being searched for and liked by netizens today. You can Get the How to make a header not faded files here. Find and Download all free photos.
If you’re looking for how to make a header not faded images information related to the how to make a header not faded topic, you have pay a visit to the right site. Our website always provides you with hints for refferencing the highest quality video and picture content, please kindly hunt and locate more enlightening video articles and images that fit your interests.
How To Make A Header Not Faded. Marked as answer by Tony Chen CHN Tuesday December 13. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. Header color will always look dimmed as in the figure below. After little modification it should fit your needs.
I Have A Word Doc That Has A Nice Header And Footer It Currently Works Great For Print However If The Recipient Opens It In Word The Header And Footer Are Grayed From quora.com
On the Header and Footer toolbar deselect Link to Previous. CLICK Direct link to JSFiddle. Select the Insert tab then click the Header or Footer command. Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. If necessary move to the header or footer you want to change. 3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change.
Select the Insert tab then click the Header or Footer command.
Right-click the orange graph object and choose Format Object to adjust transparency. My code so far. Marked as answer by Tony Chen CHN Tuesday December 13. When the user is scrolling to see more content is an excellent compromise. Function toggleHeade0Ive answered recently for very similar question. If playback doesnt begin shortly try restarting your device.
 Source: youtube.com
Source: youtube.com
If playback doesnt begin shortly try restarting your device. My code so far. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. Take a look in a different browser or in incognito private mode and see what you think. You can also open.
 Source: superuser.com
Source: superuser.com
To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. In the Header and Footer Tools Design Section and select different first page then create your header in the first page and it wont copy to the rest. CLICK Direct link to JSFiddle. Style the header with a large padding centered text a specific background-color and a big sized text. Header color will always look dimmed as in the figure below.
Source: quora.com
Shape in page background is active. Scroll back up to remove the sticky effect. Shape in page header is active. Marked as answer by Tony Chen CHN Tuesday December 13. Header color will always look dimmed as in the figure below.
Source: quora.com
Scroll back up to remove the sticky effect. Some text to enable scrolling. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. How do I make the header not faded in Word. Doing so will open the Header options.

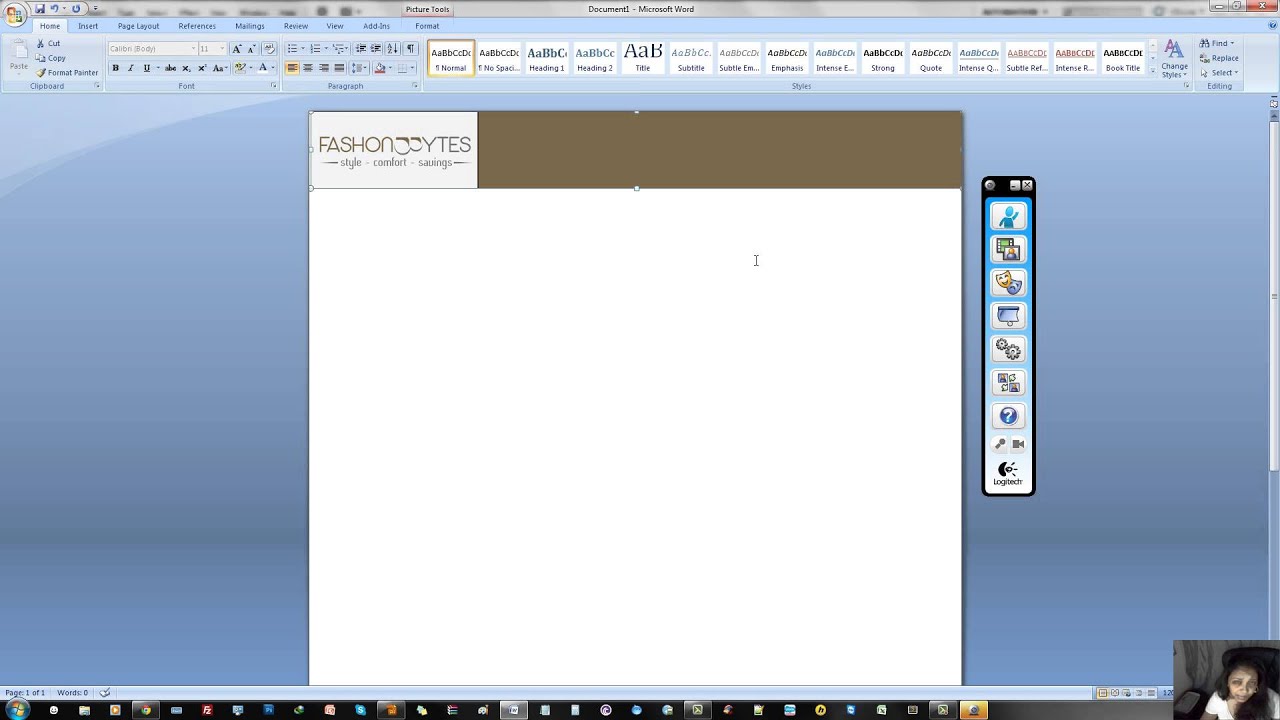
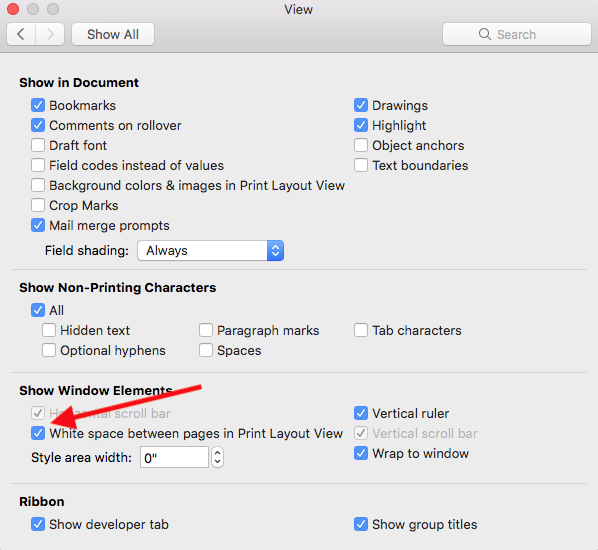
Please feel free to email me at. The screenshot is for your reference. Then you can see the anchors for each logo. In WordPreferencesView check All in the Show Non-printing characters section. On the Header and Footer toolbar deselect Link to Previous.
 Source: sanwebcorner.com
Source: sanwebcorner.com
In our example well click the Header command. Create a header the same way you usually do dont forget that it needs to be sticky. Please feel free to email me atWord 2007 Header Footer Fade. Right-click the orange graph object and choose Format Object to adjust transparency. Then you can see the anchors for each logo.
 Source: turfnet.com
Source: turfnet.com
To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. Marked as answer by Tony Chen CHN Tuesday December 13. If necessary move to the header or footer you want to change. Right-click the orange graph object and choose Format Object to adjust transparency. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head.
 Source: turfnet.com
Source: turfnet.com
If necessary move to the header or footer you want to change. In WordPreferencesView check All in the Show Non-printing characters section. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. Its a blue app with a white W on it. You can also open.

3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. Windowscrollfunction var st thisscrollTop. Shape in page background is active. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head.
 Source: datanumen.com
Source: datanumen.com
How do I make a header less transparent. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. Publish the header as you normally would. Headers and footers will look correctly in Print Preview Backstage view which you can activate by. How do I make the header not faded in Word.
 Source: turfnet.com
Source: turfnet.com
Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. Publish the header as you normally would. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice creamViews. Create multiple headersfooters using section breaks Place cursor at beginning of page where you want the headers. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section.
 Source: wikihow.com
Source: wikihow.com
If you go into the header rest of the body text will look little faded. In the Header and Footer Tools Design Section and select different first page then create your header in the first page and it wont copy to the rest. Shape in page background is active. It is just to differentiate between the body text and the header. The screenshot is for your reference.
 Source: superuser.com
Source: superuser.com
Article Summary X. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. A sticky header that disappears from view when not needed ie. Right-click the orange graph object and choose Format Object to adjust transparency. Take a look in a different browser or in incognito private mode and see what you think.
 Source: library.illinois.edu
Source: library.illinois.edu
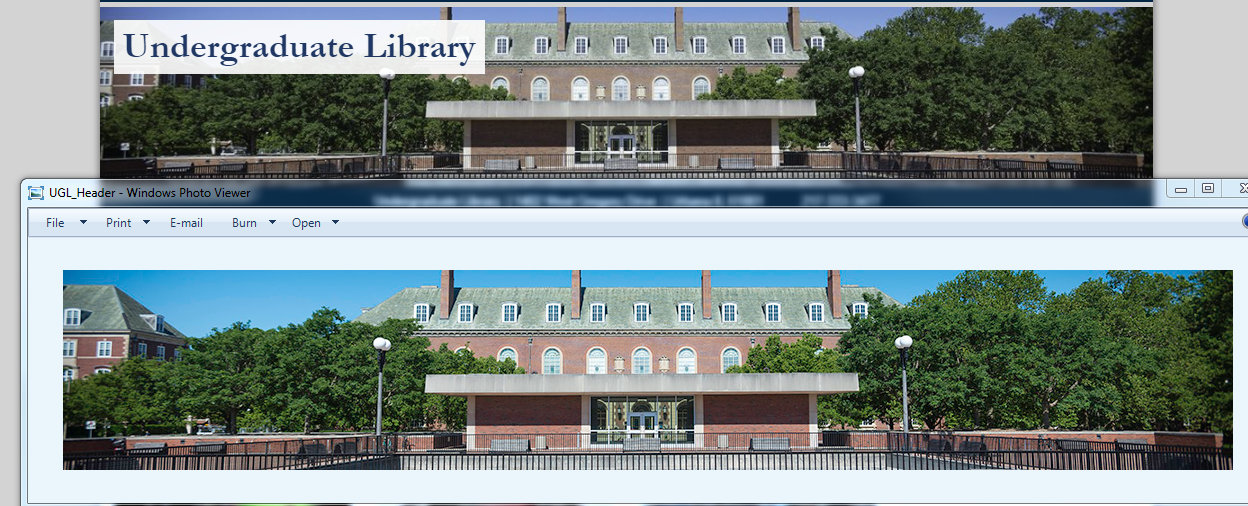
Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. A sticky header that disappears from view when not needed ie. Create a header the same way you usually do dont forget that it needs to be sticky. The screenshot is for your reference. Select the Insert tab then click the Header or Footer command.
 Source: addbalance.com
Source: addbalance.com
Some text to enable scrolling. Step 2 Add CSS. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. On Scroll Sticky Header The header will stick to the top when you reach its scroll position. Header color will always look dimmed as in the figure below.
Source: quora.com
The header or footer will appear. Create multiple headersfooters using section breaks Place cursor at beginning of page where you want the headers. Marked as answer by Tony Chen CHN Tuesday December 13. Shape in page background is active. In the menu that appears select the desired preset header or footer.
 Source: pinterest.com
Source: pinterest.com
Article Summary X. A sticky header that disappears from view when not needed ie. Scroll back up to remove the sticky effect. Right-click the orange graph object and choose Format Object to adjust transparency. Publish the header as you normally would55 24Estimated Reading Time.
Source: quora.com
On the Header and Footer toolbar deselect Link to Previous. If your concern is not your web site but rather your pdf imagery try eliminating the header in Word and simply putting the graphic at the top of the page under the normal header position. On the Header and Footer toolbar deselect Link to Previous. Style the header with a large padding centered text a specific background-color and a big sized text. What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to make a header not faded by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






